Using Chatgpt to Code a Shipping Estimate Feature for SlimQ Shopify Store
Postato da DEREK LIU

Hello to our SlimQ community! I'm Derek Liu, the founder of SlimQ. Today, I'm not here to talk about our chargers, though I believe they are fantastic. Instead, I want to share a unique experience of diving back into coding after nearly two decades. This journey, supported significantly by AI, particularly ChatGPT, involved tackling a project that, while seemingly minor for a proficient software developer, represented a substantial challenge for me. My web development coding experience, especially with JavaScript, was virtually nonexistent, although I understand the concept. Without Chatgpt's assistance, completing this project would have been unthinkable for me. It's a story about technological re-engagement, aiming to enhance our Shopify store's functionality for a better shopping experience. If coding discussions aren't your preference, please feel free to skip ahead or forward this article to someone who might find AI’s help useful for coding. This article is also for recording this learning curve and staying connected with our community, especially those in software development. It’s also about bringing your attention to development of AI that will almost certainly change everything we do today in the near future.
Project background
Our mission with the SlimQ chargers and accessories has always been about quality and convenience. One area we are still working to keep improving is the order shipping time. We've utilized Amazon warehouses across various countries and a non-Amazon warehouse in Australia. The project aimed to introduce a feature on our website allowing customers to check real-time inventories in their country, the inventory available in Amazon warehouse in that country because we have just started this initiative and not all products are in stock in all those Amazon warehouses. This feature targets to alleviate concerns over long international shipping times. Despite my long hiatus from coding, I was determined to tackle this project without external help, relying on AI to bridge my knowledge gap, especially in unfamiliar territories like JavaScript and web development.
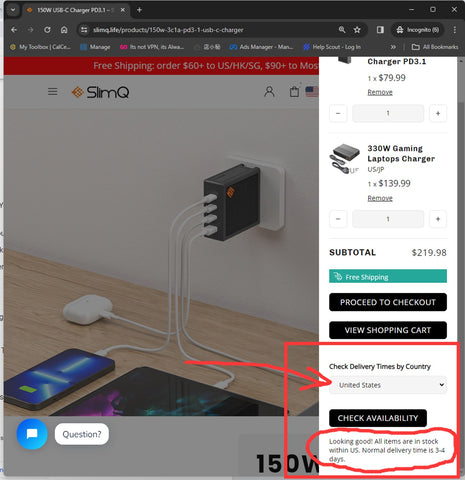
Specifically, we want to add a drop-down menu and a button in the shopping cart for people to check the cart items’ inventory status in a country. It’s a simple function but involves development work in front end, backend and deployment on a Ubuntu virtual machine. The front-end would be adding java script to Shopify’s Liquid based code, backend would be NodeJS code to check inventory files (pulled down by separate Python script) and answer the query from front end. For example, in following image, the user has added a 330W gaming charger and a 150W PD3.1 USB C charger in the shopping cart. He can immediately check the stock in his country and get a shipping estimate.

The How-To: Engaging with ChatGPT
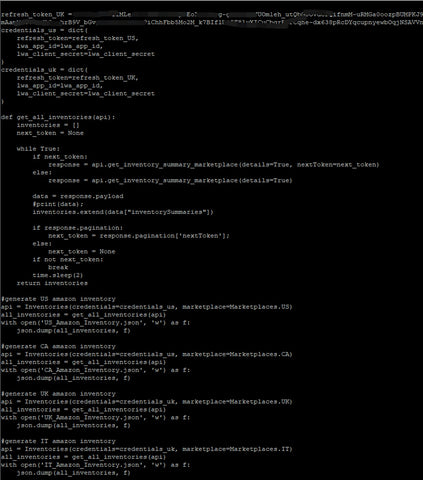
- Initial Setup: My first step involved figuring out how to retrieve inventory data from Amazon's Seller Central. Given my rusty coding skills, I turned to ChatGPT for guidance. It provided me with an overview of APIs and how I could use them to fetch the data I needed. Chatgpt provide me the code like in following picture, it actually started to work right away without much effort from me. In fact, I know very little about how this Amazon's API look like and how to use them as I have not checked API spec. (I have to remove the access token but you get the idea). In the past, this kind of task would take me some time to get familiar with the API and figure out how to use them before start coding. With Chatgpt, I was able to quickly write up the python script and got inventory files from all Amazon locations.

- Writing the Code: I then started with a quite general prompt to Chatgpt trying to get the general skeleton of all pieces. See following screen capture, Chatgpt give me the whole picture and all the skeletons I needed, covering frontend and backend. So I used this prompt to Chatgpt: "so we have a few warehouses in different countries, US, UK, Canada, EU, Australia So we will have a pull down menu for user to choose the country from the list and then push the button. Then result will be shown to user (the result could be a string returned from backend). Please write up the code for this function. Make sure the UX/UI is clean and in sync with rest of the interface. Give a good name to the button so people would know what it is. Also where to postiion the form and button in this page. Basically I want you to design this feature for me and write up the code so I can put into the liquid file and see the result. The backend is ready. " and then Chatgpt give me a nice answer:

- Frontend is my weakest link and I have not much experience with HTML/CSS/JS and only know a bit about the Liquid template. So rather than figure out the details, I just ask Chatgpt to give me the complete code in Liquid so I can just copy and paste into our Shopify store’s code base. All I did is copy the whole liquid code and ask Chatgpt to make changes based on the code and it worked perfectly.
So after a few rounds of interaction with Chatgpt, I have working frontend already integrated with existing Liquid code. I also have the un-tuned-but-working backend code. Unfortunately I couldn’t find all the history with Chatgpt to show here (there were plenty sessions happened after that). I was pretty happy as the rest of work would be just to tune up the code here and there and that work is no brainer 😊 Chatgpt even give me step by step instructions to deploy the code on Ubuntu virtual machine and the setup to run the backend code automatically after restart.
Challenges and Solutions
The journey through this project wasn't without its challenges. After successfully deploying the basic frontend and backend code, I aimed to refine the user interface by positioning the submission form directly below the shopping cart's subtotal field. However, this seemingly simple adjustment led to unexpected complications—the form submission function stopped working.
In my quest to resolve this, several discussions with ChatGPT revealed a conflict with the Ajax function, which dynamically updates the subtotal. Despite spending hours exploring solutions and having no prior knowledge of how JavaScript manages events, the issue persisted. I attempted various fixes suggested by ChatGPT, but none proved effective. Ultimately, I decided to keep the country submission form separate from the subtotal field, which restored peace to the project.
Another significant time investment was understanding and mapping the SKUs across our Shopify store, the ERP software we use, and our Amazon store. This task, surprisingly, took almost two weeks, overshadowing the coding phase, which only took a couple of days.
Reflections on AI and Development
The feature has been running for a few days now and seems quite stable. We also observed from the log that some bot were trying to take advantage of this feature, not sure why and our backend is stable and sound. This project was a profound learning experience, highlighting the potential of AI in programming and problem-solving. AI tools not only facilitated my reentry into coding but also enabled the successful implementation of a feature that enhances customer interaction with our brand. Without AI, we would probably just go out and hire a developer for this which is time consuming and hard to communicate all the requirements such as SKU mapping etc.
Closing Thoughts
I hope this story inspires others, regardless of their background in coding, to explore the possibilities AI offers in creative and technical endeavors. As we continue to innovate at SlimQ, we're excited to share these advancements with our community, enhancing your experience with our products and services. I will be super delighted if you find this article useful in your own endeavor.

https://www.linkedin.com/in/derek-liu-266950/
